++ 50 ++ photoshop webデザイン 手順 122756-Photoshop webデザイン 手順
Web制作初心者がデザインカンプをつくる際に参考になるサイトを教えて下さい。 具体的には、カンプがPSDでダウンロードできたり、tutrial集になっているものを見たいです。 Tweet 名無しさんの回Amazonでイシジマミキ, 庄崎大祐, 鈴置菜津女, 鴇崎亘, 橋本和宏, ハマダナヲミ, 細川富代の神速Photoshop Webデザイン編。アマゾンならポイント還元本が多数。イシジマミキ, 庄崎大祐, 鈴置菜津女, 鴇崎亘, 橋本和宏, ハマダナヲミ, 細川富代作品ほか、お急ぎ便対象商品は当日お届けも可能。Mar 26, 21 · WebデザインやPhotoshopの使い方にお悩みの方のお役立ちブログ。 Webデザインを作る手順をご紹介 21年6月19日 Webデザイン

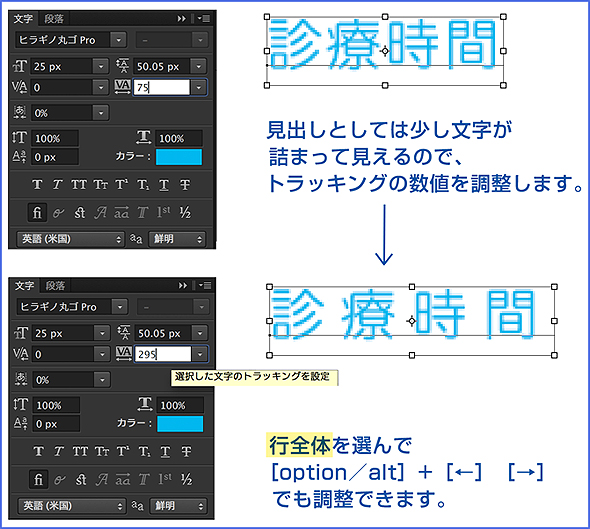
Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド
Photoshop webデザイン 手順
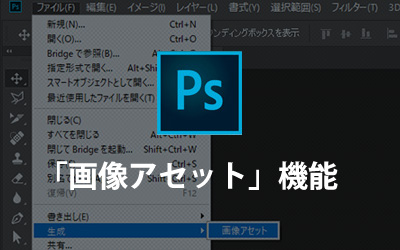
Photoshop webデザイン 手順-Photoshopの記事一覧 画像アセット機能の使い方 手順1拡張子の追加 最初は画像ファイルとして書き出したいレイヤー名に「拡張子」を付けます。例えば「test」という名前のレイヤーをPNG形式の画像ファイルとして書き出したい場合、レイヤー名を「testpng」とします。Aug 07, 16 · 失敗しないデザインの手順 ヒアリングする クライアントが何をやりたいか。何を目標としているのか。それはなぜか。 そんなことを聞き出します。 完成形を想定する 誰に向け、何をつくるかを決めたら、 印象のゴールを決めます。



3
Apr 22, 14 · 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選:Webサイト作成手順を勉強するまとめ(1) (1/3 ページ) 初心者でもPhotoshopの基本的なJan 29, 14 · こんにちは、もりたです。 最近デザイナーと合わせてイラストレーターも名乗ることにしました。 というわけで、LIGのデザイナー兼イラストレーターのもりたです。 今回は手書きのイラストをスキャナーで取り込んで、ウェブデザインに使いやすいイラストをPhotoshopで制作する際の簡単な手順Nov 12, 10 · photoshopでのwebデザインを制作する手順(?)がわかりやすい本やwebサイトなどありましたら教えてください。 webデザイナーですが、デザインはFireworksで作っています。昔DTPをやっていたのでphotoshopは初心者で
Apr 17, 19 · Photoshopはアドビシステムズという企業のデザインソフトです。 Adobeの公式サイトから購入できます 。 最新のバージョンは Creatice Cloud (クリエイティブ クラウド)、略して CC (シー シー)というバーション名になっていて、クラウドソフトをWebページからApr 17, 21 · Photoshopだけを使いたい場合はフォトプランの方が優れているので選ぶ必要はありません。 コンプリートプラン 写真編集だけでなくWebデザインや動画編集もこなせるプランです。PhotoshopやIllustratorなどAdobeの種類のアプリを使用できます。Jun 10, 21 · Webデザインを独学で勉強する前に知っておくべきこと Webデザインを独学で勉強する方法 ステップ1:コーディングの基礎を学ぶ ステップ2:PhotoShopやIllustratorの基礎を学ぶ ステップ3:既にあるWebサイトをトレースする ステップ4:オリジナルWebサイトの
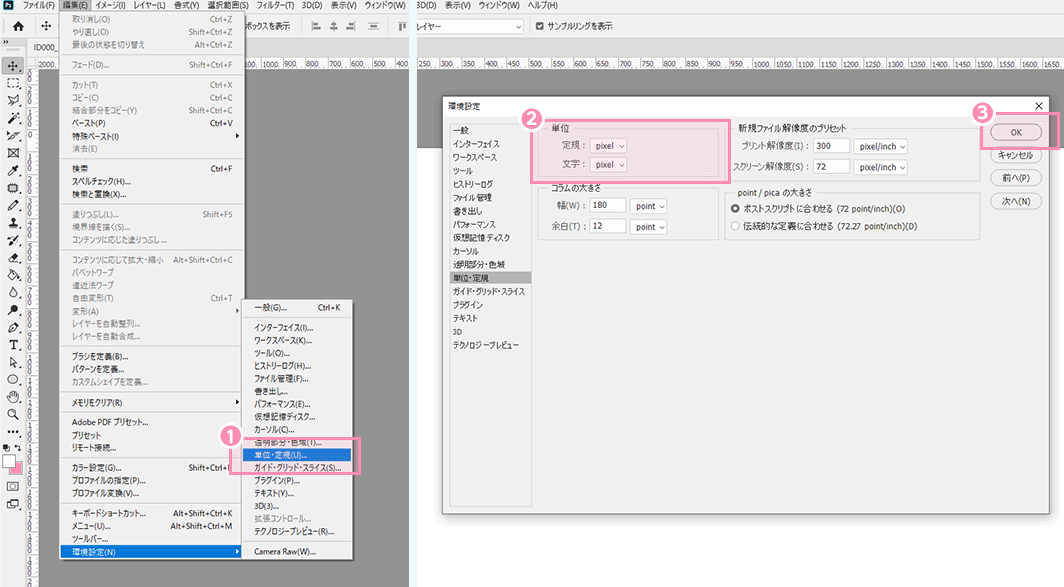
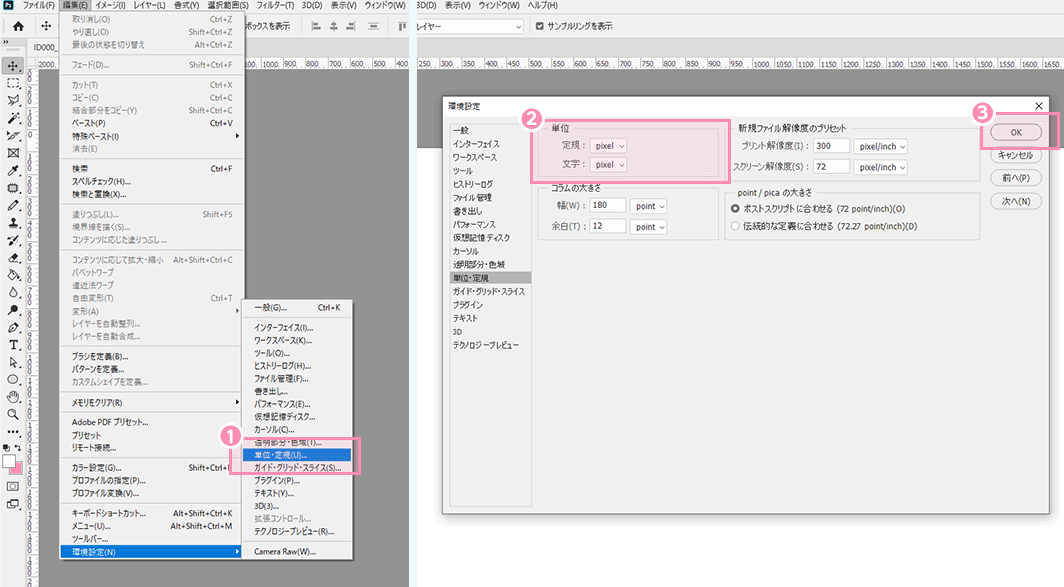
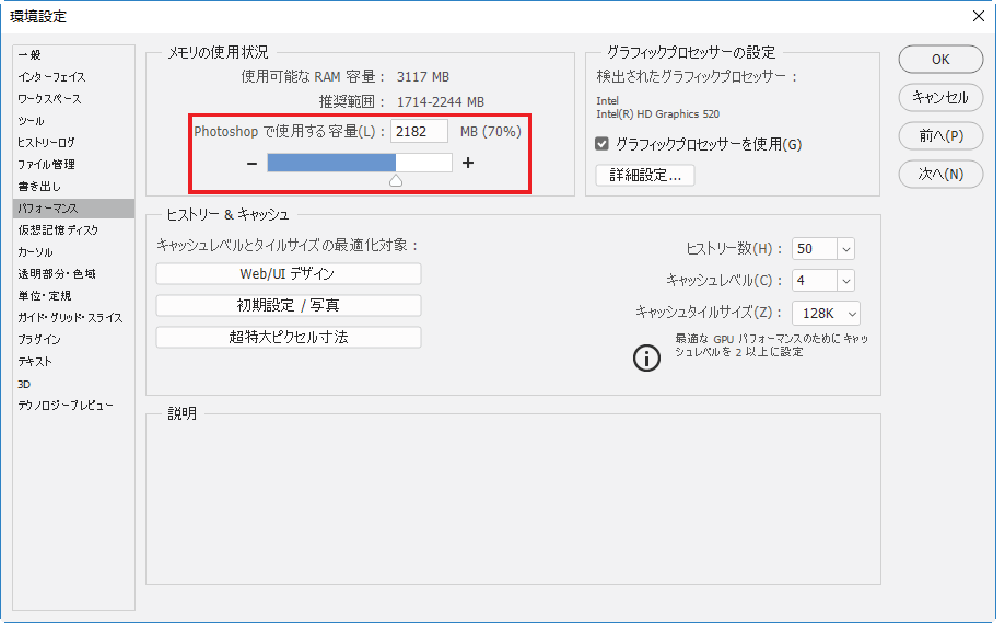
Mar 12, 19 · Photoshopの提供会社であるアドビさんは権利問題について物凄くセンシティブなのでやめておきましょう。 5 価格の相場はどのくらい? Photoshopだけなら年間1万〜2万円ほど です。のちほど詳しく解説します。 6 ネット環境は必要?Mar 26, · 初めにPhotoshopでWebデザインをする上でWebサイトをデザインするための設定が必要です。 初期設定の箇所はWebデザインの単位であるピクセル(Pixel)に設定します。Jul 14, · Photoshopを使わなくてもWebデザインを制作することはできますが、画像を加工したり修正する場合に使われるので、 優先度はIllustratorの方が高いですが、Photoshopもある程度使い方を覚えておくと写真素材の扱いや修正を行いやすくなります。




すぐできる バナートレースの始め方 デザイン初心者がphotoshopとillstratorでやってみた ミトラボ




Webデザイン Photoshopの購入方法とその手順 初心者webデザイナー 未経験からwebデザイナーへ Youtube
年9月現在では、webの画像フォーマットと言えばjpegですが、次世代の画像フォーマットを使うことで、写真の品質を落とさずに、より 軽量化 することが出来るようになります。 次世代の画像フォーマットには heif (ヒーフ)や webp (ウェッピー)などがあります。Oct 09, 12 · Photoshop, Webサイト制作, Webデザイン 「連載!実践で学ぶWebサイト制作ガイド」第四弾はAdobe Photoshopというツールを使って実寸のサイトデザインを作成します。Photoshopで説明していきますが、同様のグラフィックツールでもOK。Oct 01, 18 · 初心者がWebデザインの手順と流れを間違うと?




Adobe Xdで作れるデザイン 作れないデザイン Photoshopとの比較 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



3
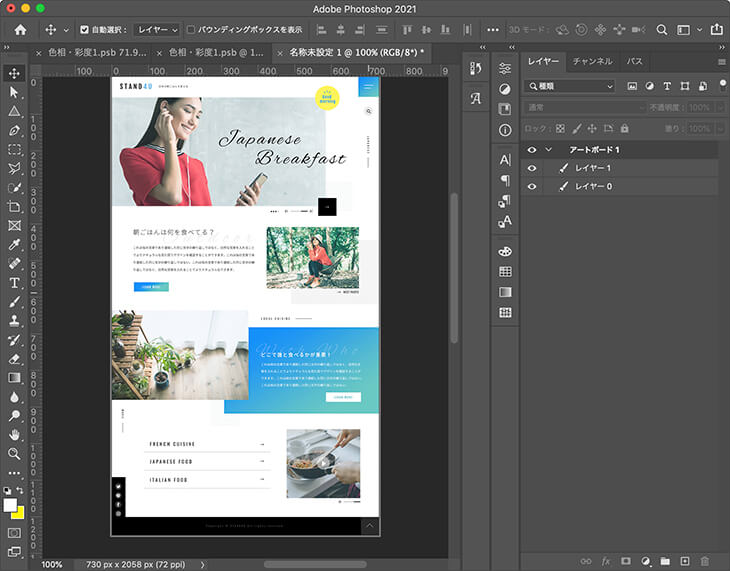
Jan 14, 21 · Photoshopのデザインカンプからコーディングをしたことはありますか? 本記事では、21年現在の最新のPhotoshopの実際のスクショを載せながら、コーディングに必要なデータの書き出し方法について解説しています。 これから「Photoshopのデザインカンプからコーディングをする」という方は必見Oct 03, 12 · 次回はこの骨組みをもとにPhotoshopでデザインを完成させます! » 次回:PhotoshopでWebサイトのデザインをしよう Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです! How toMar 28, 21 · Webデザインにおける『Photoshop』の役割 2 Photoshopを無料で習得する手順 ・まずはPhotoshopをインストール ・Photoshopの公式チュートリアルで学習 ・続けて『Illustrator』『XD』『Dreamweaver』も習得しましょう




動画で学べるオンライン学習サイト Udemy




Photoshopでやりたかった実践的なテクニックやアイデアが満載 そのやり方が最短手順でよく分かる良書 コリス
May 16, · Webデザイナーとして月5万円稼ぐのに必要なスキル Photoshopを使える Illustratorを使える デザインについての基礎知識 画像データについての知識 まずは上記にしぼって学習してスキルをつけていきましょう!Apr 02, · デザインカンプからPhotoshopで画像を切り出してHTMLとCSSを作成していくことを「コーディング」と呼びます。 ここではPhotoshopによる画像の切り出しからHTMLとCSSを作成していく流れを解説します。 これでコーディングのやり方を学んでいきましょう。PhotoshopでWebデザインカンプ作成 WebクリオンラインWebデザインオンライン動画講座サンプル PhotoshopでWebデザインカンプ作成 Webクリ




見本あり デザインカンプの作り方とコツを現役webデザイナーが解説 これだけデザイン




初心者webデザイナー必読 Webデザインを独学で学べるサイト 記事選 Fh Blog フライング ハイ ワークス
Mar 29, 19 · WebアイコンフォントをPhotoshopデザインで使う手順 最近では、当たり前のように使用されているWebアイコンフォント。 メジャーなアイコンはほとんどカバーできるので、デザイン作成時にPhotoshop上でもよく使用しています。 おさらいの意味も込めて、Photoshopなどのデスクトップ上デザインとして使用する際の手順をまとめました。 今回は無料で使用できる「FontAmazonで鷹野 雅弘, 黒葛原 道, 牧下 浩之, 三浦 将のWebデザインの現場ですぐに役立つ Photoshop仕事術。アマゾンならポイント還元本が多数。鷹野 雅弘, 黒葛原 道, 牧下 浩之, 三浦 将作品ほか、お急ぎ便対象商品は当日お届けも可能。またWebデザインの現場ですぐに役立つ Photoshop仕事術もアマゾンAug 11, · PhotoshopやIllustratorの基本操作を学んだ後に、あるいは並行して、実際に作る勉強としてバナートレースをやるのはとてもいい方法です。 ただ、「バナートレース」といっても、一体どうやるのがいいのか途方に暮れる人や、やってみているけどいまいち成果を感じられない人もいる




クリックしたくなるバナーを作るためのコツまとめ フリーランス 業務委託ならレバテッククリエイター




Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド
Apr , · 手順4デザインカンプ 実際にサイトに表示される完成形の見た目を作り込んでいきます。こちらはデザインカンプと呼ばれています。 色味や文字のサイズ、写真やイラストの配置など視覚的な部分でどう情報をわかりやすく見せていくのか、重要な部分Dec 28, · 初心者向けにPhotoshopで白黒画像を反転させる方法について解説しています。画像の白黒を反転させるには色調補正の階調の反転を使用します。基本の手順と、一部を反転する場合の操作を覚えましょう。Aug 01, 16 · 今回は Adobe Photoshop CC とそれに付属している 「デザインスペース」 機能を使用して簡単なデザインカンプを作成してみます。 Photoshop CCを起動し、上メニューの 「ウィンドウ」 から 「デザインスペース(プレビュー)」 を選択します。




Webデザイン初心者は何から始める 初心者がやるべき3つの勉強とは デジタルハリウッドstudio札幌




現役デザイナー直伝 デザイン作業が爆速になるfigmaプラグイン手順別まとめ Photoshopvip
Dec 10, 14 · 完成したデザインやアートワーク作品をよりスタイリッシュに、よりプロっぽく仕上げることができるモックアップ素材。今回は高品質なデザインが作成できるだけでなく、無料ダウンロードできるPhotoshop用ファイルをまとめてご紹介します。Apr 21, 21 · Photoshopで初めて写真加工をするときに知っておくべき基本手順まとめ LIGブログ編集部 Web制作 デザイン シェア こんにちは、LIGブログ編集部です。 こちらは「Photoshopをはじめて使う人が、自分で撮った写真を加工できるようになる」ところまでを目標とした全5回の超初心者向けPhotoshop講座です。 第1回 ではPhotoshopに関する基本設定についてMay 25, 21 · 4人物の置き方 5図形の置き方 6文字入れをする 6バナートレース後に実施する事 まとめ|Webデザイナーへの第一歩! Photoshopでバナー作成をしてみよう! 手順を解説 さいごに:月30万稼ぐためのWEBデザインコンサルティングをしてます! 目次




Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド




Webデザインの始め方3ヶ月で達成可能 完全初心者向け
Photoshopを使ったwebデザインの手順まとめ タイトルとURLをコピー Photoshopを使ってWebデザインをしたいけれど、どのような手順で、何から始めたら良いのかわからないという人は多いと思います。 闇雲にデザインをするのではなく、しっかりと数値を決めながらデザインを進めていくと、後でコーディングしやすくなるなどの利点も多くあります。 PhotoshopでWebJun 09, 21 · これはWebデザインを独学で学ぶための一般的な勉強の手順ですが、HTMLから勉強する方法もあります。その場合は、3→1→2→4→5の順番に進めましょう。 この手順で学ぶメリットは、まずはWebサイトを作ってみてからデザインに入ることで、サイトの構造を理解したデザインができるということ




Webデザインのポートフォリオを徹底解説 作る手順を3ステップに分けて紹介 Webcamp Media




Webサイトのデザインができるまでの流れをご紹介 岡山のweb制作はkomari




Photoshopでwebサイトのラフデザインを作る 初心者のためのwebデザイン教室




在宅 Webデザインで稼げるようになる手順をイチから解説 35歳でまだ迷子




初心者向け Adobe Photoshopと Illustratorの違い 最新勉強法 Webデザイナー学習手順 40 Youtube Webデザイナー 勉強法 勉強




未経験から独学でwebデザイナーになるための具体的な手順 経験を元にした最短ルート Shine Blog




Webデザイン Htmlコーディングのプロの手順を 1日で学ぶ マンツーマン講座 京都 大阪 滋賀 Zoomオンライン全国版




Snsで人気拡大中 フォロワー3万人越えのデザイナーが解説する ズボラphotoshop 知識いらずの絶品3分デザイン を10月1日に発売 株式会社インプレスホールディングスのプレスリリース




Touchstone Extensions




複数のサイズ展開が楽 バナー制作方法 Adobe Photoshop Tutorials Adobe Photoshop チュートリアル




月5万円から始めよう 保育士から未経験でwebデザイナーになる手順 ほいくのあんてな




Photoshopで作るwebデザインチュートリアル集 35 High Quality Photoshop Web Design Tutorials Designdevelop




Webデザインでphotoshopを使う際の活用術14記事 Ferret



Webデザイン力を上げる Webトレースをやってみよう 手順編 Lol Blog Webデザインetcを勉強中




Webデザイナーになるには2つのスキルが必要 現役デザイナーが解説 デジタルハリウッドstudio札幌




初心者でもphotoshopの基本的な使い方が分かる入門記事9選 Webサイト作成手順を勉強するまとめ 1 2 3 ページ It




Webデザインの練習 Webデザインの模写 の正しいやり方と手順



イラレで簡単にスライスをする2つの方法 Webデザイナー必須 Illustrator簡単作業 Tom Creative トム クリエイティブ




コーディングスピードが上がる画像書き出し方法 Photoshop Ccの 画像アセット 機能 ビジネスとit活用に役立つ情報



1




これを見ておけば脱初心者 Adobe Xd Photoshop Illustratorでデザインの作り方の手順がよく分かる1分動画 コリス



Webデザイン実践講座 Webデザインスクールならソフトキャンパス




未経験からwebデザインを独学で習得するための効果的な勉強手順とは Codecampus




Webデザイン用の2つのadobeソフトとは 勉強方法や料金 デザインの基礎



3



Illustrator Photoshopデザインの作り方 アイデア図鑑 上司ニシグチ 著 文 sbクリエイティブ 版元ドットコム




動画あり シンプルなリボン 1 作り方 Photoshopでつくってみよう チュートリアル Webデザイン イラスト Andoakiraworld




Webデザインでphotoshopを使う際のポイント解説 Illustratorとの使い分けも 侍エンジニアブログ




Webデザインでphotoshopを使う際の活用術14記事 Ferret




X Knowledge Webデザインのためのphotoshop Illustratorテクニック 19対応



Q Tbn And9gcrzcehgemokkqyvdwl 8ruhulcssdmh03 6cwmzedpjjtz6ptnv Usqp Cau




Photoshop フォトショでバナー広告を作る方法を詳しく解説 S Design Labo




神速photoshop Webデザイン編 イシジマミキ 庄崎大祐 鈴置菜津女 鴇崎亘 橋本和宏 ハマダナヲミ 細川富代 本 通販 Amazon




Photoshopで氷のような凍った文字を作る Designmemo デザインメモ 初心者向けwebデザインtips




完全データ Photoshopで印刷入稿データを作る4つの手順




フリーランスwebデザイナーは消える 独立の難しさと それでも稼ぐ方法 テックキャンプ ブログ




Webデザインスキルを効率よくあげるトレースのやり方 これだけデザイン




Webデザイナー目線で見たipad版photoshopの驚きの完成度について Stocker Jp Diary




未経験からwebデザイナーを目指すあなたに必要な7つのスキル Stack Design




Webデザインでphotoshopを使う際の活用術14記事 Ferret




新人webデザイナーへ向けた 考え方から実践までの話 株式会社シロクロ




Webデザイン勉強 Photoshop Illustratorを使ったサムネイル作成 チュートリアル デザインオフィスririan Note




Photoshopで木目調のテクスチャを作る Designmemo デザインメモ 初心者向けwebデザインtips




Photoshopでワイヤーフレームを作成する時の手順まとめてみた Mikalog




Webデザインはphotoshopとillustratorどっちを使う 具体例で解説 Rico Notes




Photoshopで30分かかっていた作業がわずか1分でできるようになる 神速photoshop Webデザイン編 Gigazine




Webデザインのバナートレースのやり方と手順 最速でレベルアップするコツ あおいのブログ




かたおか Lp専門webデザイナー در توییتر 最近出版されたデザイン関連本をいくつかジャケ買い デザイン本は電子書籍のセールで安く手に入ることもあるけど しっかり読んだ試しがないので 基本的に書籍で購入する派です 良さげな本があったらまた勉強会などで




複数のサイズ展開が楽 バナー制作方法 Adobe Photoshop Tutorials Adobe Photoshop チュートリアル




Photoshop講座 Photoshopでバナー作成 バナーの作り方 現役webデザイナーが教えるphotoshop無料講座 Lesson02 Youtube




初心者でもphotoshopの基本的な使い方が分かる入門記事9選 Webサイト作成手順を勉強するまとめ 1 3 3 ページ It




静岡 Web Dtp デザイン講座 静岡キャリアアップスクール Webデザイン Html Css Illustrator Photoshop Dreamweaver Jaascript




デザイン ホームページの作り方 手順と必要な知識その2 Bagelee ベーグリー




Webサイトのデザインができるまでの流れをご紹介 岡山のweb制作はkomari




初心者向け プロが教える効率のいいwebデザイン勉強法4選 トゥモローゲート株式会社




Webデザインを上達させる第一歩 トレース デジタルマーケティング Web制作 Pr支援のbigmac Inc




Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど




Webデザイナー必読 Photoshopやhtmlなどのスキルを劇的に上げられる記事まとめ30選




お悩み解決 Photoshopの独学は難しい 現役webデザイナーが徹底解説 Tomoki Blog




見本あり デザインカンプの作り方とコツを現役webデザイナーが解説 これだけデザイン




最短 独学でwebデザイナーになる4つの手順 現役デザイナーが解説 朝なつドットコム




楽天ブックス Webデザインのためのphotoshop Illustratorテクニック 19対応 瀧上 園枝 本




Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス




Photoshopでwebデザインカンプ作成 Webクリオンライン Webデザインオンライン動画講座サンプル Youtube




Photoshop初心者向けバナーの作り方 手順を基礎から解説 あおいのブログ




Web アプリデザイナー必見 Adobe Photoshop Ccの デザインスペース を使った新しいワークフロー Ics Media




かっこいいwebデザインの作り方を解説 参考サイトと学習方法つき 侍エンジニアブログ




Webデザインの教科書 Photoshopを無料で習得する手順 Twinzlabo




しろまるカフェ カフェでのんびり勉強するようにwebを学ぶメディア




Webデザインの現場ですぐに役立つ Photoshop仕事術 鷹野 雅弘 黒葛原 道 牧下 浩之 三浦 将 本 通販 Amazon




Webデザインの始め方3ヶ月で達成可能 完全初心者向け




手書きスキャンからphotoshopでwebデザイン用イラストを制作する時の手順 株式会社lig




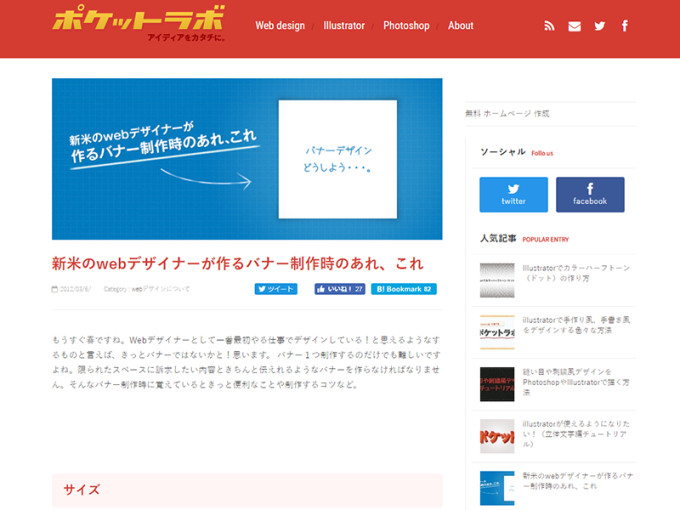
Web Design Tips Webデザインやphotoshopの使い方にお悩みの方のお役立ちブログ




フォトショップによるウェブデザイン Airbnbのワイヤーフレームとデザインカンプ Hnt Blog フリーランス コンテンツseo ライフスタイル




Webデザインでphotoshopを使う際の活用術14記事 Ferret




Webデザインをアップさせるphotoshopスキルテクニック Part 1 パソコン生活サポートpasonal




すぐできる バナートレース 模写 のやり方 未経験からwebデザイナーへの勉強法 Nozakichi Com




バナートレースの手順とオススメ素材サイト Miaとk




初心者向け ウェブデザイン制作チュートリアル 手順を詳しく解説 独学でマスター まとめボックス




Adobe Xdでwebデザインをしよう 画面作成からページ推移までの手順を紹介 Webクリエイターボックス



そのまま利用可能なwebデザインレイアウト用無料psdテンプレート素材25個まとめ Photoshopvip



Webデザイン力を上げる Webトレースをやってみよう 手順編 Lol Blog Webデザインetcを勉強中




複数のサイズ展開が楽 バナー制作方法 Adobe Photoshop Tutorials Adobe Photoshop チュートリアル




Webデザイナー必読 Photoshopやhtmlなどのスキルを劇的に上げられる記事まとめ30選




直しに強いwebデザイン Photoshopで リンクを配置 を活用しよう Web制作会社 Maromaro Blog




Webアイコンフォントをphotoshopデザインで使う手順 Web業界で働く人や興味がある人に役立つ情報サイト Qam カム




初心者向け ウェブデザイン制作チュートリアル 手順を詳しく解説 独学でマスター まとめボックス




Webデザインの教科書 Photoshopを無料で習得する手順 Twinzlabo




初心者のためのphotoshop超基礎講座 Webデザイン編 講師 植本 彩花 Sharewis




手書きスキャンからphotoshopでwebデザイン用イラストを制作する時の手順 株式会社lig


コメント
コメントを投稿